About Me

Hi, I'm Md Aminul Haque! I studied computer science at the Brac University, Bangladesh, and I'm currently working at Thinkcrypt.io as a Software Engineer on the Development team. Prior to that, I worked at Department of Computer Science and Engineering, Brac University as a Teaching Assistant.
As a Software Engineer, I am eager to apply my knowledge and skills in programming, data analysis, and software development to a challenging role in a dynamic and innovative organization. I am a team player and a quick learner. Always in search of knowledge to make myself better in what I do.
Experience
Software Engineer @ Thinkcrypt.io
Oct 2023 - Present
- Accountable for constructing and upkeeping high-quality web applications utilizing Next.js, TypeScript, and Chakra UI.
- Developing reusable code and libraries to streamline future development.
- Conducting comprehensive testing and debugging of web applications.
- Employing Postman for API endpoint testing and documenting exceptions to maintain development standards.
Featured Projects

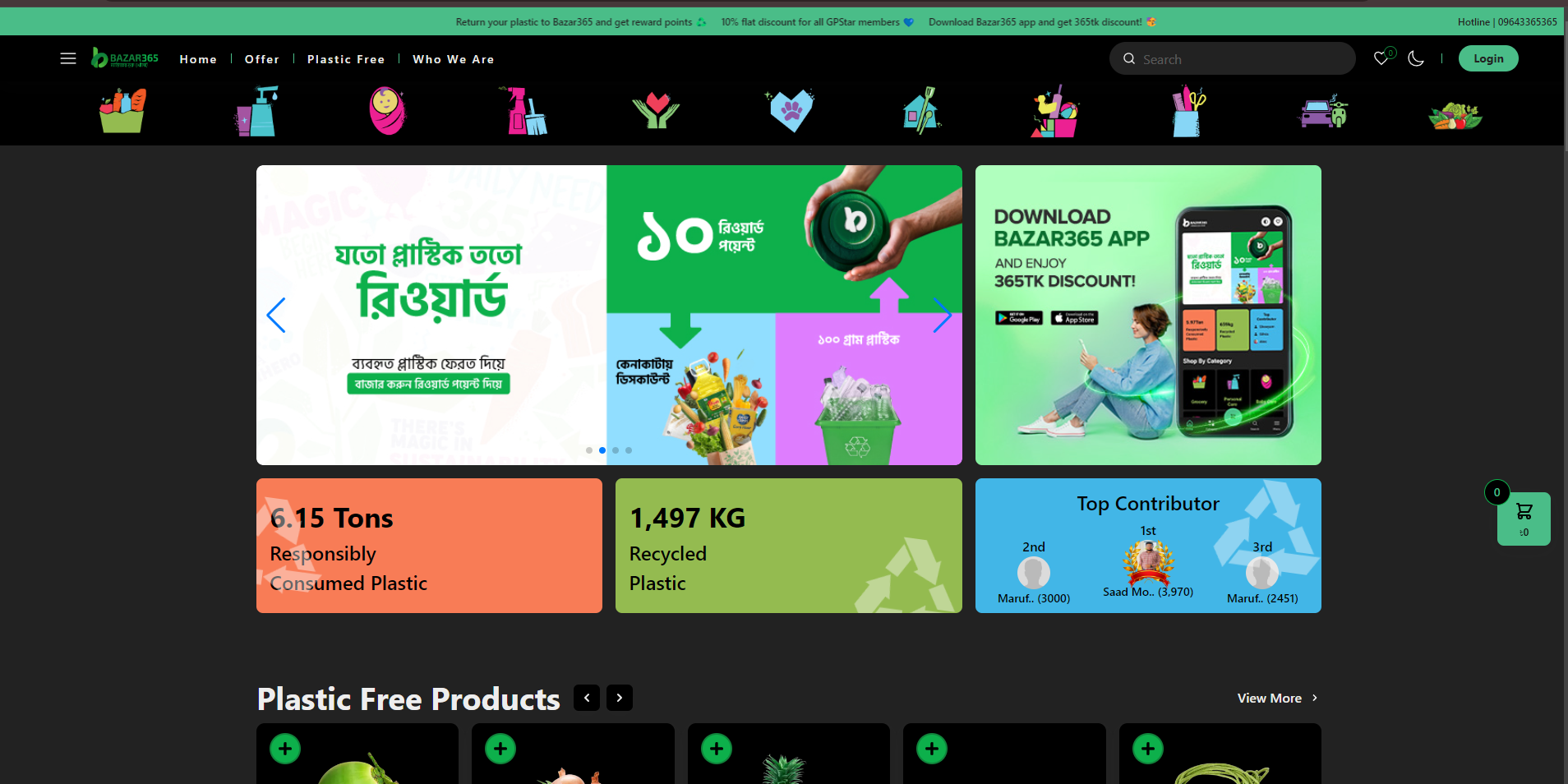
Bazar365
As part of a dynamic team, I contributed to a comprehensive e-commerce solution designed to elevate user engagement and streamline performance. Utilizing Next.js, TypeScript, Chakra UI, and Redux Toolkit, the application delivers a responsive interface, customizable dark mode, and fluid animations. My role involved frontend development tasks, such as integrating APIs, managing state, and crafting visually appealing UI components.

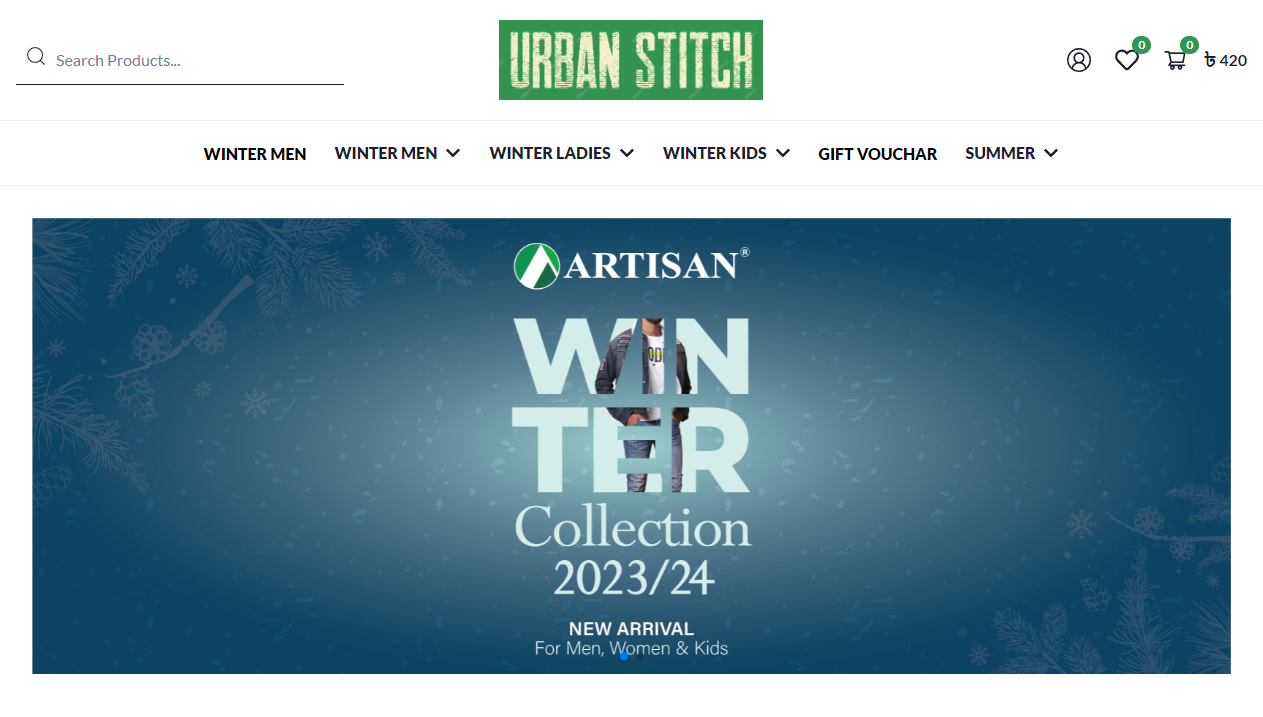
Artisan - E-commerce Website Clone
This is an Artisan E-commerce website clone, designed with a focus on responsiveness and user experience. Built with Next.js, TypeScript, Chakra UI, Framer Motion, and Redux Toolkit, the frontend offers a seamless browsing experience with intuitive product filtering by categories and price. Created solely for educational purposes, the site utilizes Redux Toolkit for efficient state management, ensuring a smooth and interactive interface for users to explore and engage with products dynamically.

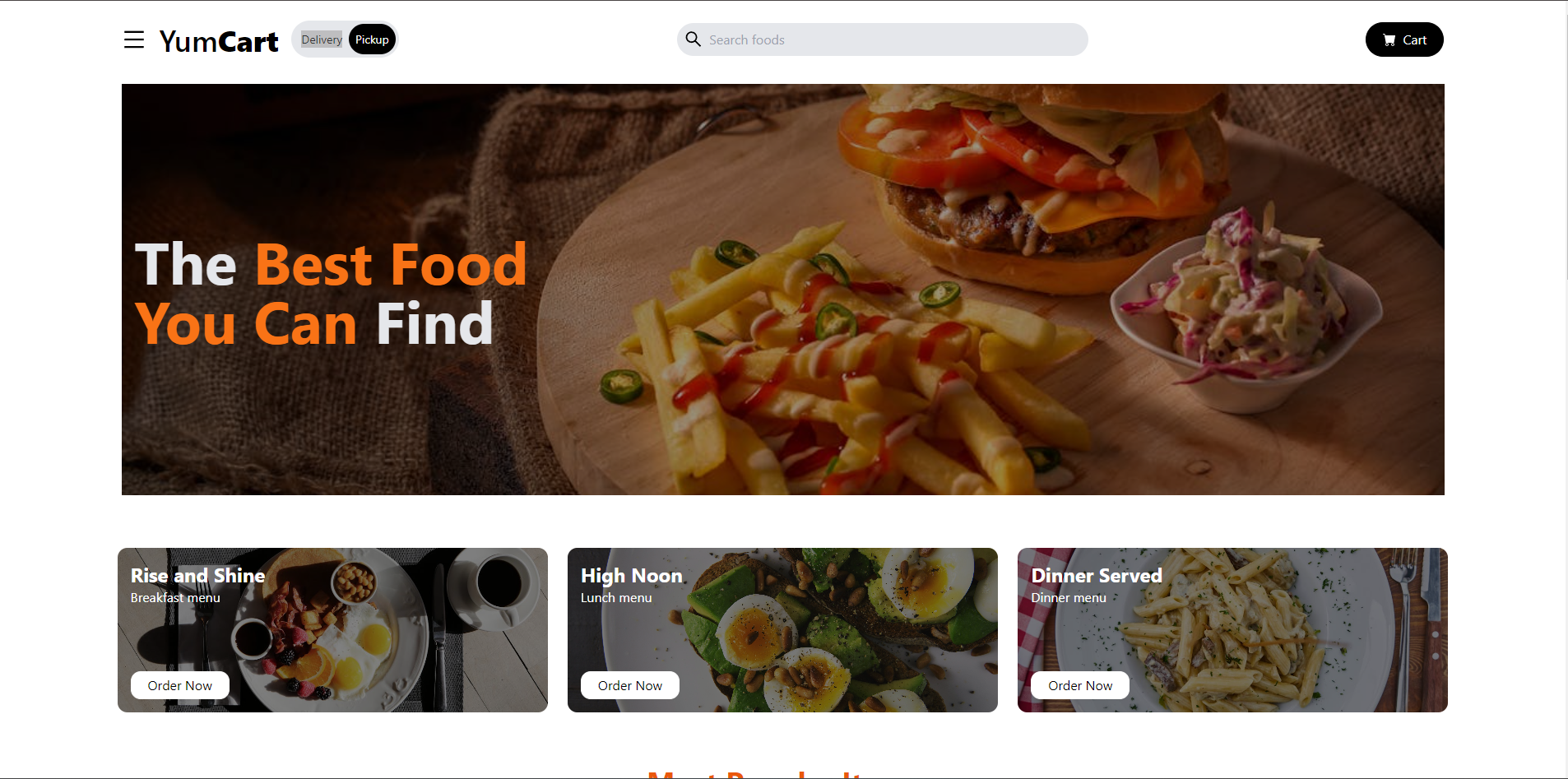
YumCart - Food Ordering Website
This responsive food ordering website frontend, developed using React and Tailwind CSS, offers users an intuitive interface for browsing and filtering food items by categories and price. Leveraging React hooks like useState(), the site ensures smooth functionality and dynamic user interaction.

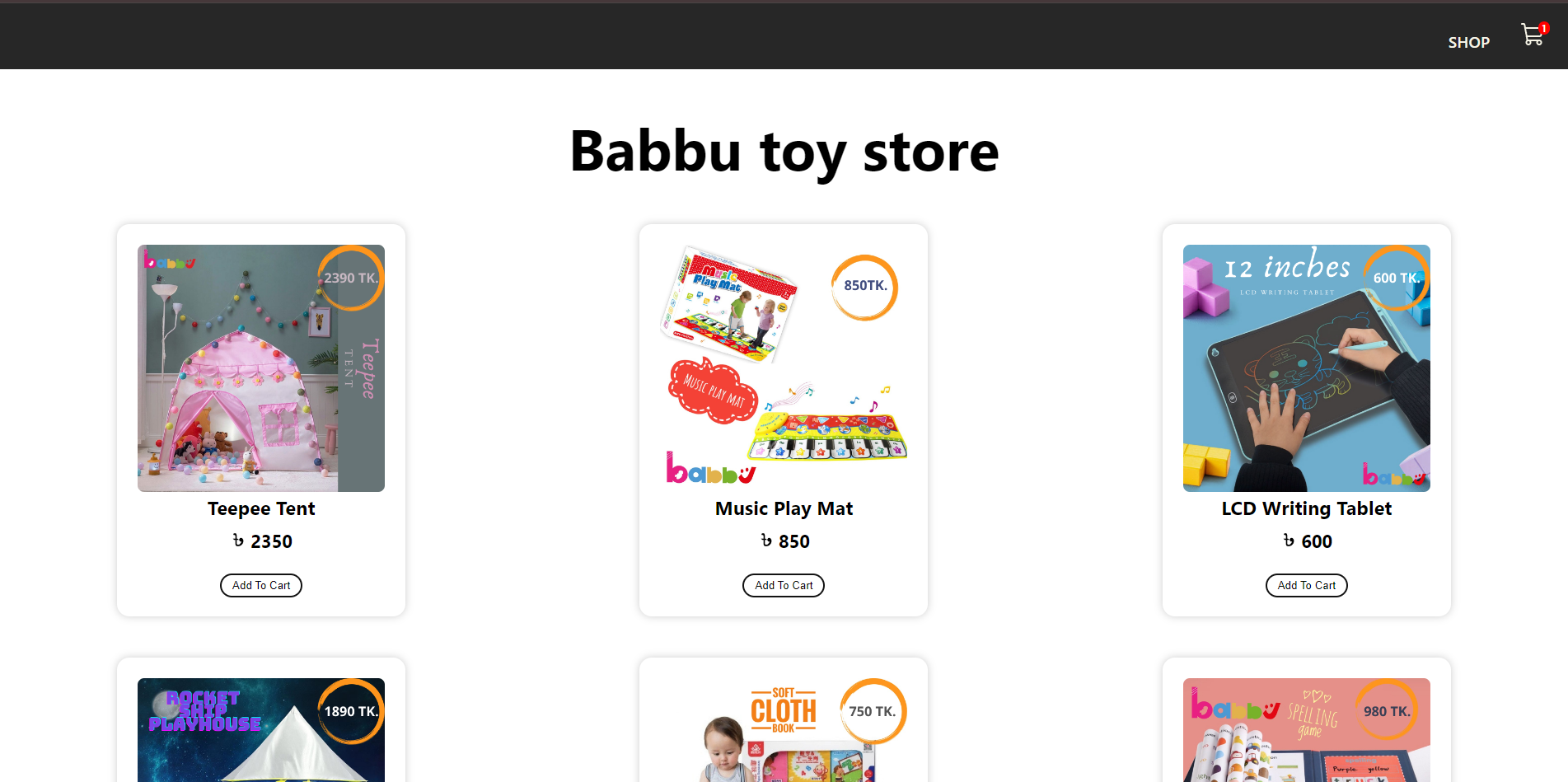
Babbu Toy Shop - Simple e-commerce Website
This simple e-commerce website frontend, crafted with React and CSS, integrates essential concepts like routing through React Router Dom and state management via useContext(), enabling seamless global state control. Users enjoy a fluid shopping experience, with the ability to add multiple items to their cart, review and remove selections, and view the final price for their purchases, all within an intuitive interface.
More Projects
Photography Portfolio Website
The website, built on the MVC pattern with HTML, CSS, and PHP, allows photographers to upload images for a personalized portfolio. Users can share portfolios, follow photographers, and engage through comments.
Computer Network infrastructure
The Brac University Computer Network course project entails building network infrastructure in CISCO Packet Tracer per a provided scenario. It involves DNS, DHCP, Email, and Web servers, along with routers and switches, covering IP addressing, routing, DHCP, and other essential networking concepts.
Contact Me
Whether it's a job opportunity, an invite to coffee,
or feedback on my portfolio, my inbox is open!
Send Email